תכנות לילדים באמצעות Game Maker/טטריס/צעד 10: שורה מלאה
שורה מלאה
[עריכה]כששורה מתמלאת, היא צריכה להבהב כמה פעמים, ואז כל מופעי הערימה שבה צריכים להימחק וכל המופעים שמעליהם צריכים לרדת שורה.
איך נתכנת את ההתנהגות הזאת? יש שתי אפשרויות:
- לתכנת אותה באובייקט הערימה.
- לתכנת אותה באובייקט חדש שיהיה אחראי לשורות מלאות.
שתי האפשרויות טובות ומתאימות. לטעמי, האפשרות השניה (ליצור אובייקט חדש לשורה מלאה) היא ברורה ונקיה יותר, ולכן בחרתי בה. אבל אפשר לבחור גם אחרת.
אז ניצור אובייקט חדש בשם row. ניתן לו בהתחלה את הדמות של הגבול, רק בשביל לבדוק אותו - אחר כך נשנה את זה. אנחנו צריכים ליצור מופע של אובייקט השורה כל פעם שהערימה ממלאת שורה שלמה. זה קורה בפעולת הקוד ![]() שבסוף ארוע היצירה של הערימה
שבסוף ארוע היצירה של הערימה ![]() . נוסיף עוד פקודה בסוף הקוד, אחרי הפקודה שמשמיעה צליל:
. נוסיף עוד פקודה בסוף הקוד, אחרי הפקודה שמשמיעה צליל:
instance_create( x, y, row );
הפונקציה instance_create זהה לפעולה ליצירת מופע ![]() . הקוד שכתבנו יוצר מופע של אובייקט row במיקום הנוכחי של הערימה (x,y).
. הקוד שכתבנו יוצר מופע של אובייקט row במיקום הנוכחי של הערימה (x,y).
![]() כל פעם שמשלימים שורה אמור להופיע ריבוע על מופע הערימה שהשלים את השורה.
כל פעם שמשלימים שורה אמור להופיע ריבוע על מופע הערימה שהשלים את השורה.
הצלחנו ליצור מופע שורה כל פעם שמתמלאת שורה בערימה, אבל המופע שיצרנו לא נראה כמו שורה אלא רק כמו ריבוע.
- הערה: במידה ואינך רואה את מופע השורה , יתכן והוא מוסתר תחת הערימה. בדוק את העומק (Depth) בהגדרות האובייקט (מספר נמוך יותר ימקם את האוביקט מעל אובייקט אחר).
גודל השורה
[עריכה]השורה צריכה להתחיל במופע הגבול השמאלי ולהימשך עד לימני. איך נדע איפה בדיוק ליצור אותה וכמה רחבה היא צריכה להיות?
אנחנו כבר יודעים איפה הגבול השמאלי: ב-x_check. הרי הלולאה השניה נגמרה בדיוק כשהגענו לגבול השמאלי, לכן אחריה x_check עדיין אומר איפה הגבול השמאלי. לכן נרצה ש-x של השורה יהיה x_check + 16 כדי שהיא תוצב בדיוק משבצת אחת ימינה מהגבול. בשביל זה נשנה את השורה האחרונה של הקוד לשורה הזאת:
instance_create( x_check+16, y, row );
![]() עכשיו הריבוע אמור להופיע בצד שמאל של השורה שמשלימים.
עכשיו הריבוע אמור להופיע בצד שמאל של השורה שמשלימים.
מצאנו את המקום המתאים לשורה, עכשיו צריך למצוא את הגודל. בשביל זה צריך לדעת איפה הגבול הימני.
כדאי לדעת: למה לא לתת לשורה גודל קבוע, לפי הגודל שציירנו את הגבול בחדר?גודל קבוע יקשה לשנות בעתיד את רוחב אזור המשחק. אם השורה תהיה בגודל קבוע אז לא נוכל ליצור חדרים שונים שבכל אחד מהם רוחב שונה. וגם לא נוכל ליצור אזור משחק לא מלבני (למשל בצורת משולש הפוך). בקיצור: גודל שורה קבוע מראש יגביל את היכולת שלנו לשנות ולשפר את המשחק. |
אנחנו יכולים לדעת איפה הגבול הימני אחרי הלולאה הראשונה, כי אז x_check אומר איפה הגבול הימני. לכן נוסיף אחרי הבלוק של הלולאה הראשונה את השורה הזאת:
x_right = x_check;
עכשיו x_right אומר איפה הגבול הימני. לכן הרוחב של השורה צריך להיות x_right - x_check - 16. למה פחות 16? כי x_check מראה את הקצה השמאלי של הגבול השמאלי, ואנחנו רוצים שהשורה תתחיל רק בקצה הימני שלו, כלומר שהיא תהיה קצרה יותר ב-16 פיקסלים.
איך נשנה את רוחב השורה?
לכל מופע יש משתנה בשם image_xscale שאומר פי כמה להגדיל את הדמות לרוחב. בדרך כלל הערך שלו הוא 1 ואז הדמות מופיעה בגודל הרגיל. אבל אם משנים אותו ל-2 היא תוצג ברוחב כפול. ואם נשנה אותו ל-10 אז היא תוצג ברוחב פי 10 מהרגיל.
הדמות של השורה היא ברוחב 16 פיקסלים, לכן צריך להרחיב אותה פי (x_right - x_check - 16) / 16. כלומר, צריך להוסיף בסוף הקוד את השורה:
image_xscale = (x_right - x_check - 16) / 16;
לא שינינו את גודל השורה אלא את גודל מופע הערימה, כי המשתנה image_xscale שהצבנו אליו שייך למופע הערימה שבו מבוצע הקוד ולא למופע השורה שיצרנו בשורה הקודמת.
אז אולי במקום לכתוב image_xscale נכתוב row.image_xscale כמו שעשינו במשחקים הקודמים? הבעיה עם זה היא שכאשר יש יותר ממופע אחד של row, הצבה למשתנה row.image_xscale תשנה את image_xscale בכל המופעים של row. אנחנו רוצים לשנות רק את השורה שיצרנו, כי יכול להיות שיש שורות אחרות ברוחב אחר (אם בוחרים לצייר אזור משחק לא מלבני ומשלימים כמה שורות בבת אחת). לכן אנחנו צריכים למצוא דרך לכתוב image_xscale של המופע המסוים שיצרנו.
זיהוי מופעים
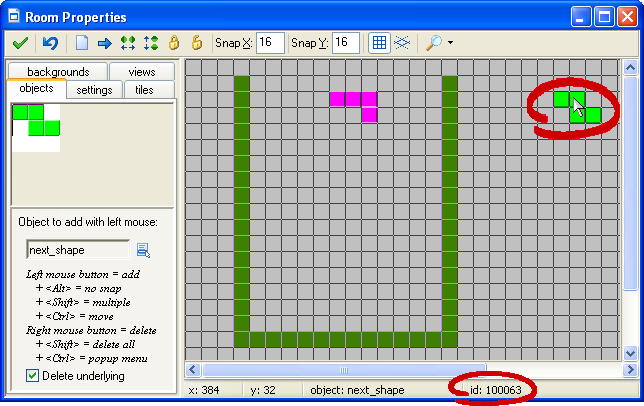
[עריכה]לכל מופע במשחק יש מספר זיהוי. אפשר לראות את המספר הזה בחלון תכונות החדר: מצביעים על מופע עם העכבר, ואז אפשר לראות את מספר הזיהוי שלו למטה בשורת המצב.
מספר הזיהוי הזה הוא כמו שם פרטי של מופע, ואפשר להשתמש בו כמו שמשתמשים בשם האובייקט. למשל, אפשר לכתוב:
id = 100063; id.image_xscale = 7;
ואז ישתנה הרוחב של מופע 100063 בלבד.
לכן אנחנו צריכים את מספר הזיהוי של מופע השורה שיצרנו. למרבה השמחה, הפונקציה instance_create מחזיר האת מספר הזיהוי של המופע שהיא יוצרת. לכן נשנה את שתי השורות האחרונות של הקוד לזה:
r = instance_create( x_check+16, y, row ); r.image_xscale = (x_right - x_check - 16) / 16;
זה אומר שמציבים במשתנה r את הערך שמחזירה הפונקציה instance_create ואז r מזהה את המופע החדש שנוצר, ולכן r.image_xscale מסמן את המשתנה image_xscale של המופע החדש שנוצר.
![]() עכשיו דמות השורה מכסה את כל השורה שהושלמה.
עכשיו דמות השורה מכסה את כל השורה שהושלמה.
הבהוב
[עריכה]במשחק פקמן ראינו כבר שהבהוב הוא פשוט סוג של הנפשה. לכן צריך ליצור דמות חדשה בשביל אובייקט השורה, ולערוך אותה ככה שהיא תיראה מהבהבת.

|
עכשיו תורכם: ליצור לאובייקט השורה דמות חדשה בגודל 16 פיקסלים, ולגרום לה להבהב כמו שעשינו במשחק פקמן, אבל יותר מהר. |
השורה צריכה להבהב כמה פעמים ואז להעלם. איך נספור את ההבהובים? אפשרות אחת היא באמצעות שעון מעורר. אבל יש עוד אפשרות נוחה: כל פעם שדמות גומרת להציג את התמונה האחרונה ברצף ההנפשה וחוזרת לתמונה הראשונה, קורה ארוע סוף ההנפשה (Animation end) ![]() . נוסיף את הארוע הזה לאובייקט השורה ונשים בו את הפעולה למחיקת אובייקט
. נוסיף את הארוע הזה לאובייקט השורה ונשים בו את הפעולה למחיקת אובייקט ![]() כדי למחוק את השורה.
כדי למחוק את השורה.
כדי שהשורה תהבהב כמה פעמים לפני שהיא נמחקת, נוסיף עוד תמונות לדמות המונפשת שלה:
- נלך לחלון עריכת הדמות.
- נקליק על אחת התמונות ונקיש Control+C כדי להעתיק אותה.
- נקיש Control+V כדי להדביק עותק שלה.
- נעשה אותו הדבר לתמונה השניה.
- נשנה את סדר התמונות ככה שהצבע יתחלף בין תמונה לתמונה כדי שיהיה הבהוב.
- נעתיק ונדביק שוב כדי שבסך הכל ההנפשה תכלול שלושה הבהובים.

עכשיו צריך למחוק גם את מה שיש בשורה - צעד 11: העלמת שורה מהערימה